Claris FileMakerでは、祝祭日を判定できる関数がなく、
祝祭日を表示させるにはスクリプトで作成するか、カスタム関数で作成するしかありません。
また、作成したとしても祝祭日は年によって異なったり変更したりするので、
その都度変更しなければいけなく保守が大変になります。
しかし、APIを使用し祝祭日を取得することによって、そのような悩みが解決いたします。
API連携など、お困りごとがある方については、下記よりお気軽にお問い合わせください。
目次
1.APIとは
「Application Programming Interface(アプリケーション プログラミング インターフェース)」の略で、
簡単に説明すると、
アプリケーションとアプリケーションをつなぐプログラミングという意味です。
今回はClaris FileMakerと祝祭日を返してくれるアプリケーションをつなぎ合わせます。
2.APIの作成
APIを作成する手順をご紹介します。
手順⑴
・使用するAPIを検索
では、どのように作成しているのかを見ていきましょう。
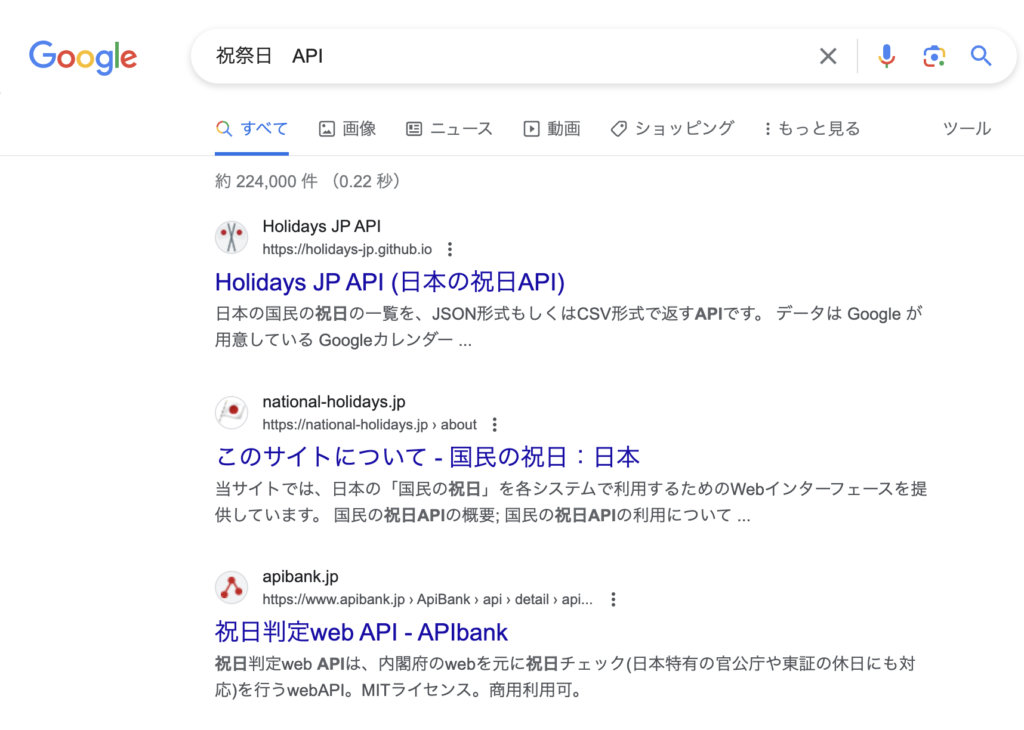
まずは、祝祭日を返してくれるAPIを探しましょう。
Googleで 「祝祭日 API」で探すといくつか表示されると思います。

今回は一番上に表示されたHolidays JP API(日本の祝日API)を使用してみましょう。
開くと、下記のような画面が表示されます。

基本的に、APIにはリファレンスといったものが存在します。
今回使用する祝祭日APIはリファレンスがありません。
今回の場合は、説明書、マニュアルといった意味になります。
APIの内容、機能や仕様を網羅的に、解説したものを言います。
しかし、APIの中にはリファレンスが存在しないものもあります。
しかし、このAPIはURLにアクセスするだけで使用できるものなので、
一度このURL(https://holidays-jp.github.io/api/v1/date.json)を開いてみましょう。
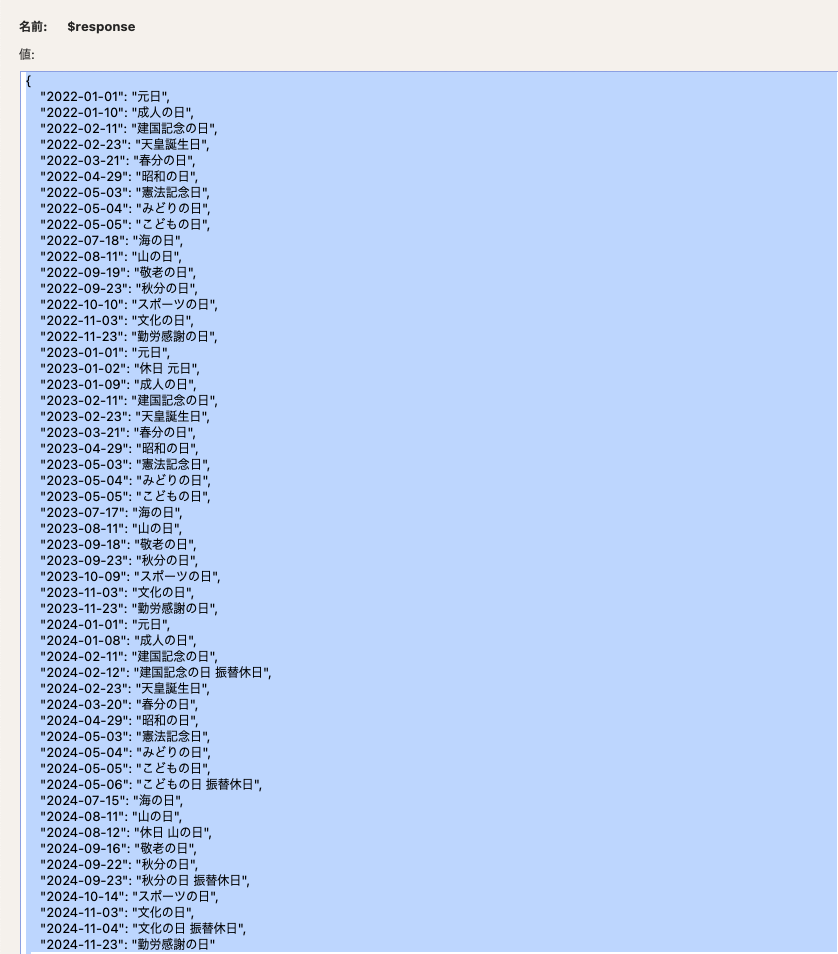
すると、過去一年から未来一年、計3年分の祝日のデータがJSON形式で表示されたと思います。
元々はJavaScriptで使用させることを想定し開発されたデータ構造なので
JavaScriptととても相性が良いですが、
利便性により様々な場面で使用されることがあります。
また、APIも元々はデータとしてXMLという
マークアップ言語を使用していましたが、
現在はJSONでデータのやり取りをすることが多くなりました。
さて、少し逸れてしまいましたが、
実際にこのAPIをFileMakerに組み込んでいきたいと思います。
手順⑵
・ファイルの作成
まずはFileMakerファイルを作成し開きます。
スクリプトを作成し、以下のスクリプトを作成してみましょう。

これでAPIが完成しています。
このままスクリプトを実行することにより、
変数responseに先ほどのJSONデータが代入されます。
では実際に確認してみましょう。

responseに先ほどのJSONが代入されました。
これで祝日のデータが取得できたので、
ここから指定した日にちが祝日かどうかを判断するシステムを
作成していきたいと思います。
方法は単純で、取得したJSONから指定した日付の祝日を取得します。
FileMakerには、JSONを作成したり、データを取得する関数が用意されているので
簡単に取得することができます。
今回は、取得したJSONデータから取得したいので
JSONGetElementという関数を使用していきます。
この関数は、JSONデータからキーを指定しその値を取得する関数です。
今回のJSONデータは、日付がキーになっています。
キーの日付は「YYYY-MM-DD」となっています。
しかしFileMakerでは、日付は「YYYY/MM/DD」で入力されます。
これだとフォーマットが違っているので、正しく取得することができません。
入力した日付がYYYY-MM-DDになるように変更しなければいけないことを覚えておきましょう。
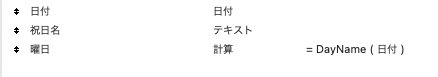
まずは、入力できるフィールドを作成していきます。

・日付を入力するフィールド
・祝日を取得するフィールド
・曜日を取得するフィールド
上記3つのフィールドを用意しました。
そしてレイアウト上に出します。

では、日付を入力したら祝日名と曜日が入るようにしていきます。
まず、JSONから祝日名を取得していきます。
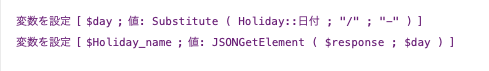
そのために、「YYYY/MM/DD」を「YYYY-MM-DD」に変更して行きます。
そのためにはSubstituteという関数を使用します。
これは、特定の文字を特定の文字に変更することができる関数で、
今回は、「 / 」を「 – 」に変更します。
これでJSONから取得できる状態になりましたので、
先ほどのJSONGetElementを使用し、祝日名を取得して行きましょう。

これで祝日名が取得できるようになりました。
最後は、これをフィールドに代入し完了です!
今回のファイルはこちらからダウンロードできます。
3.まとめ
今回は簡単に祝日名だけを取得しましたが、
これを使用することにより、営業日を計算するなど、
様々な用途で活用することができます。
今回は関数を使用しているので、この機会に覚えてみてください。
また、すまいる顔では様々なAPIの連携を行っていますので、
「APIの連携が難しい」「Claris FileMakerでもっと効率的な作業がしたい!」などなど、
APIでお困りのことがございましたら、どんなAPIでも連携いたします。
一度ご相談下さい!