APIを連携させるにはいくつもの設定やAPIの知識が必要で使用するまでに
多くの時間がかかってしまいます。
また、同じような処理だったり別のファイルになると
作成した内容を再度作成したりなどしてしまい
開発にさらに時間がかかってしまいます。
今回は、MakeShopのAPIを簡単な設定と
JSONデータを引数として渡してあげることで汎用的に
使用ができるようになりましたので紹介いたします
目次
FileMakerとは?
FileMakerとは、
Appleの子会社であるClaris International Inc.が開発した、
管理システムデータベースやビジネスアプリケーションを簡単に作成することができる、
ノーコード/ローコード開発プラットフォームです。
ビジネスプロセスを効率化するための様々な機能が備わっており、
セキュリティやデータ管理にも配慮されているので、
企業での利用にも適しています。
また、FileMakerは高いカスタマイズ性を備えているため、
開発できるアプリは、プロジェクト管理ツールや契約書を管理するためのアプリなど、
多岐にわたり、簡単な操作で高度なアプリケーションを開発できます。
MakeShopとは?
MakeShopとは
GMOメイクショップ株式会社により運営されている国内で高い知名度を誇るショッピングカートサービスです。
EC⽀援を軸として、商取引事業の成長をサポートするサービス、プロダクトを開発しております。
豊富な機能が搭載されていて、作成から運営、集客までをワンストップで運用することができます.
また、MakeShopが選ばれる理由として豊富な機能に加え
コストパフォーマンスや手厚いサポートが挙げられます。
MakeShop API
MakeShopではAPIが使用でき外部のWebサービスと連携することができます。
APIでできる機能は主に以下になります
- 会員API
- 会員認証API
- 商品API
- 商品登録API
- 注文API
- 外部注文データ登録API
- 新規受注登録API
- シングルサインオンAPI
APIは現在も更新されていっていますので今後機能が増えていく可能性が高いです。
さらにAPIを扱うには専門的な知識が必要になります。
実際にMakeShopのAPIリファレンスには
APIの活用には高度な技術や専門的な知識が必要となりますので、本ドキュメントを一読の上利用ご検討をお願いいたします。
と記載されております。
また、APIはユーザーサポートの対象外となります。
なのでMakeShopのAPIを使用するためには
- APIの基礎知識
- HTTP通信の基礎知識
- セキュリティに関する知識
などが必要ですので決して簡単に作成できるものではありません。
なので今回はJSONだけでMakeShopと連携できるFileMakerファイルを作成いたしました。
実際の使用方法
まず使用するにはいくつかの設定が必要になります。
- MakeShopの設定
- FileMakerの設定
の順番で解説していきます。
MakeShopの設定

MakeShopにログインしショップの作成の設定を完了させます。(設定する項目はAPIと関係がないので省きます)
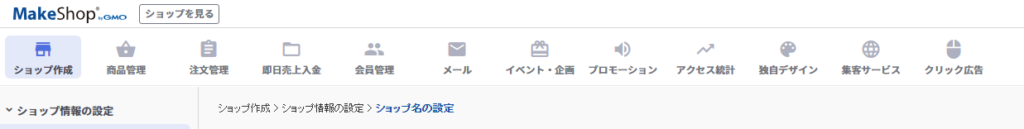
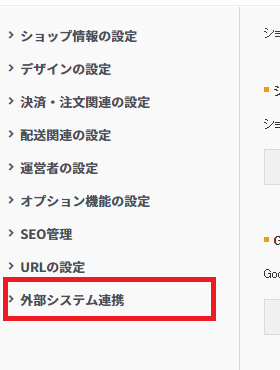
設定が完了しましたらサイドバーの一番下にある外部システム連携があるかを確認しましょう。

これがない場合はMakeShopに連絡をし使用できるように設定してもらう必要があります。
これが表示されたら次はAPIの設定になります。
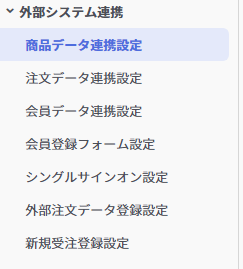
外部システム連携を開くと

7つの設定があります。(今後増える可能性はあります)
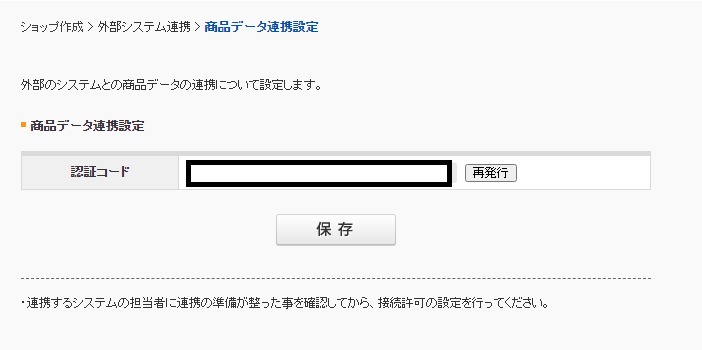
どれも同じような設定になるので今回は商品データ連携設定のみ解説していきます。
開くと下記画像のような画面が出てきますので認証コードを発行し必ず保存を押しましょう。
保存ができたら認証コードをメモしておきましょう。

以上でMakeShopの設定は終わりです。
FileMakerの設定
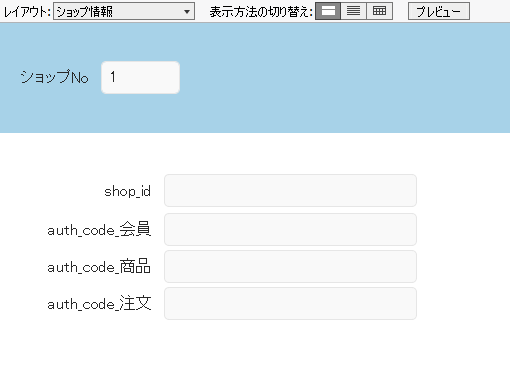
FileMakerのファイルを開きレイアウトショップ情報に必要項目(先ほどメモした認証コードなど)を入力します。

入力ができたらショップNoをメモしておきましょう
以上で設定は完了です
ファイルの作成
次にAPIを使用していくファイルを作成します。
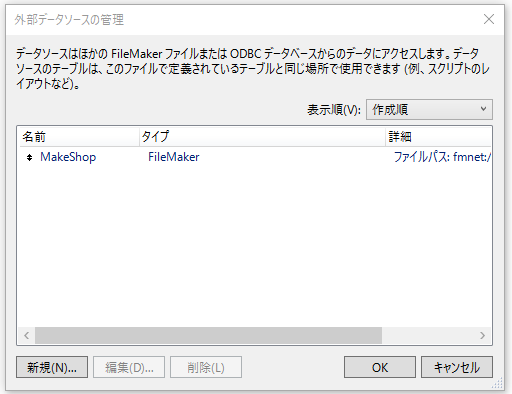
作成したら先ほどのファイルを読み込めるように設定します。
ファイル>管理>外部データソース
から選択します。

これですべての設定が完了したので
後は自分の思うように作成していきましょう。
今回は商品を取得するAPIを実際に使用していきましょう。
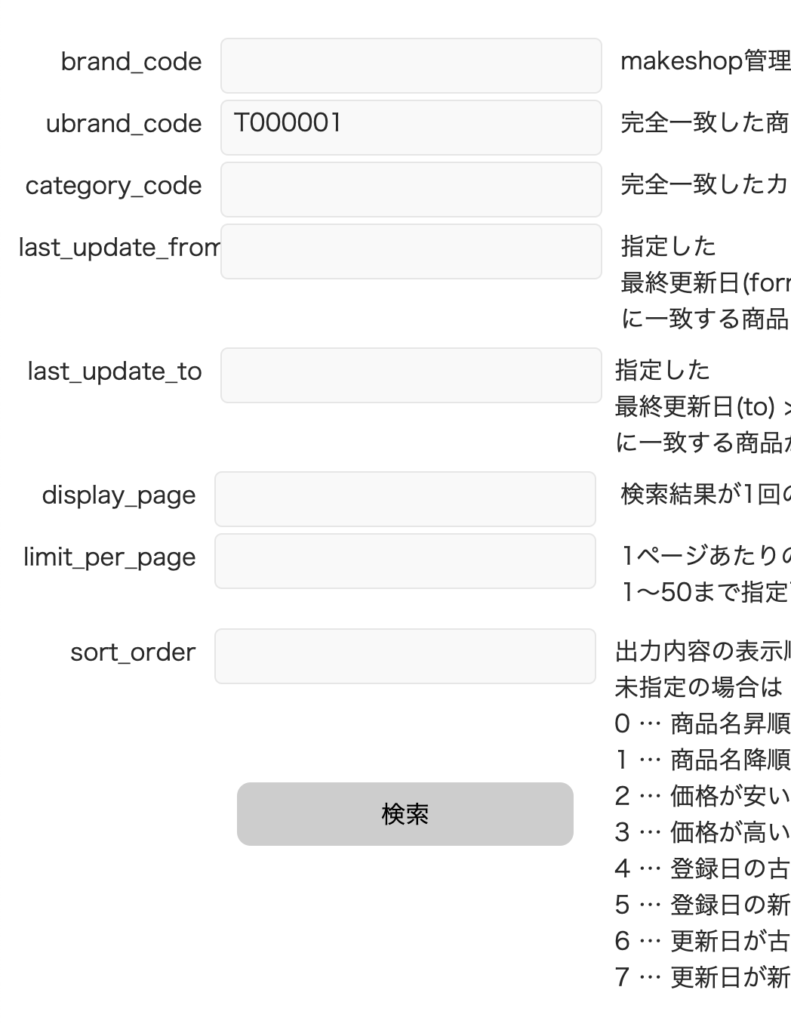
商品取得で必要なフィールドを用意していきます。
必要なフィールドはMakeShopのAPIドキュメントに記載されています
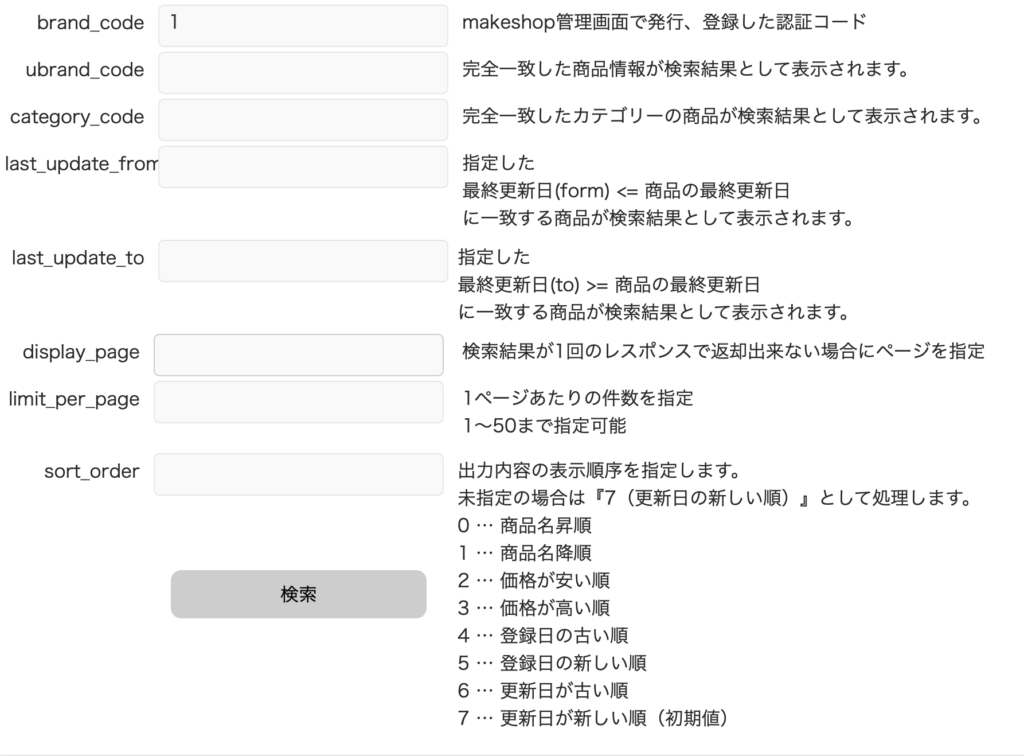
レイアウトにフィールドを配置し検索ボタンを配置します
それぞれのフィールドの役割を記載していますので参考ください

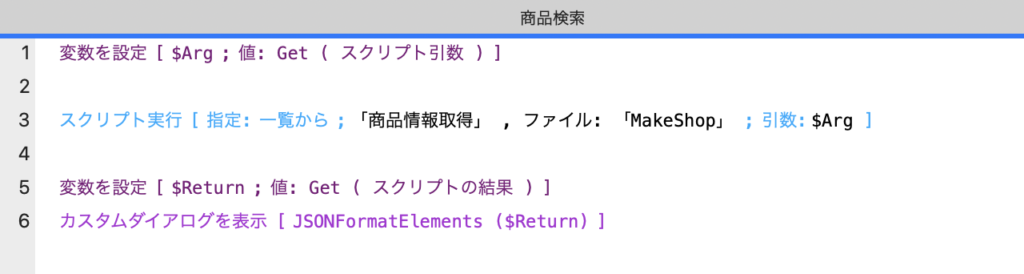
では最後にボタンを押下することにより商品を取得できるようにスクリプトを作成していきましょう。

実はこのファイルのスクリプトはこれだけの記載で使用できます。
5行目までになるので処理を変更することでカスタムダイアログ以外にも
レコードを作成することもできます。
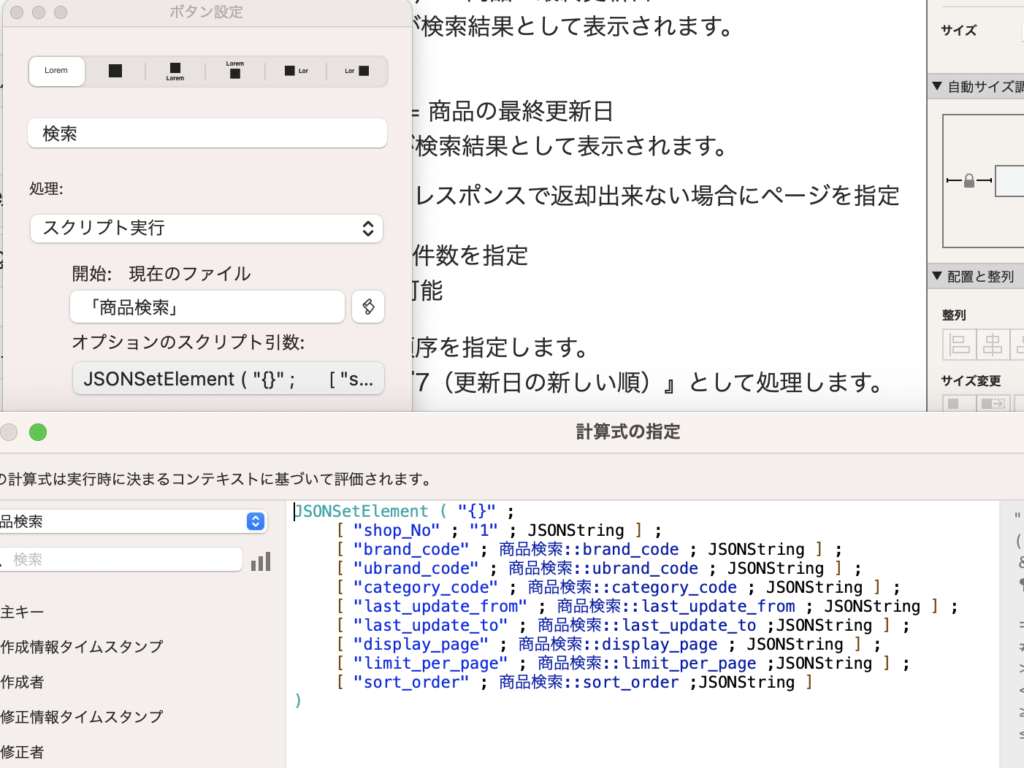
では最後にボタンにスクリプトを設定し引数を入れていきましょう

先ほど作成したスクリプトをボタンに設置し引数に上記画像のようにJSONデータを作成します。
これで設定が全てできましたので実際に使用していきましょう

では、今回は画像のような商品を用意いたしました
これをFileMakerで取得していきたいと思います。

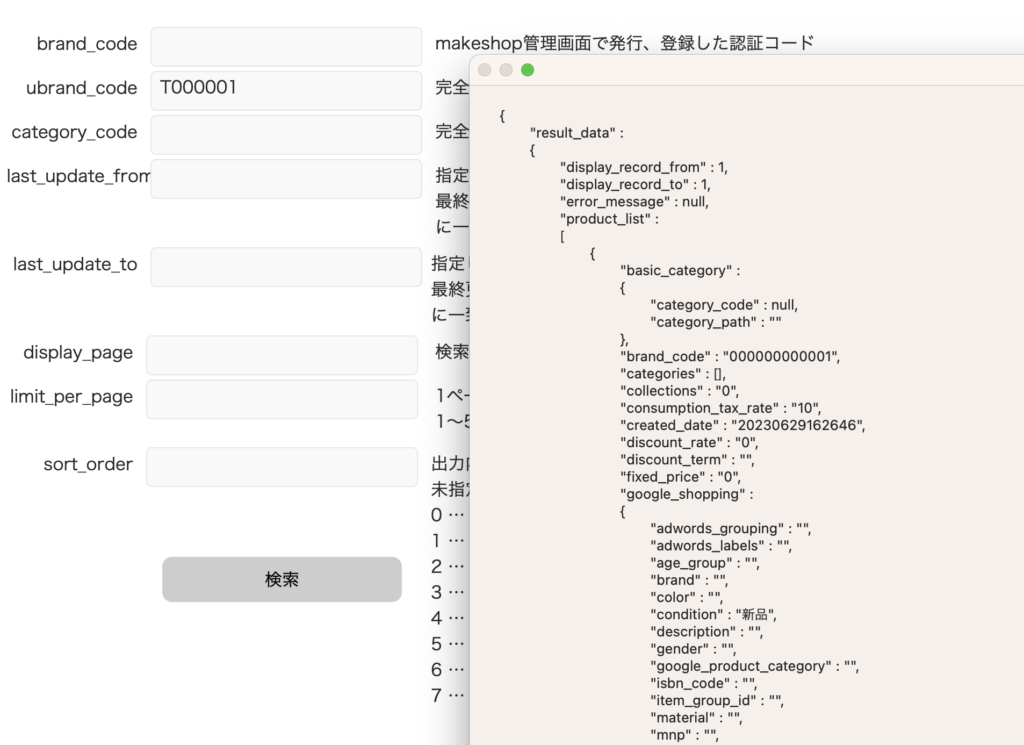
では商品コードで検索していきたいと思います。

まとめ
作成したボタンの検索ボタンを押すと
T000001の商品のJSONデータが返ってきました。
今回は商品の検索だけをAPIで連携いたしましたが
このようにMakeShopとFileMakerを組み合わせることにより
よりMakeShopでのECショップ運営に活用していくことができルるではないでしょうか。
また、すまいる顔では様々なAPIの連携を行っていますので、
「APIの連携が難しい」「Claris FileMakerでもっと効率的な作業がしたい!」
などなど、APIでお困りのことがございましたら、
どんなAPIでも連携いたします。一度ご相談下さい!