目次
1.はじめに
FileMakerのレコードをファイルに入れて管理できる
FileTreeのUIをFileMakerの機能WEBビューアを使い、実現してみました。
FileMakerでの開発などお困りごとがある方は、下記よりお気軽にお問い合わせください。
2.FileTreeとは?
コンピューター上に保存されたファイルやフォルダーの
階層構造を視覚的に表現する方法です。
例えば、自分のパソコンの中にあるファイルを整理したい場合に、
どのファイルがどのフォルダーに入っているのか、
どのフォルダーがどのフォルダーの中にあるのかを一覧で見ることができます。
3.WEBビューアとは?
FileMaker機能の1つで、Webページを表示することができます。
Webページは、FileMakerの中で表示されるため、FileMaker内でデータを編集したり、
保存したりすることができます。
WEBビューアはWebを表示するだけでなく自分で作成したHTMLファイルを表示することができます。
実際にどういうことか見ていきましょう
4.WEBビューアでHTMLファイルを表示してみよう
まずはFileMakerのファイルを新規作成しレイアウトモードに変更しましょう

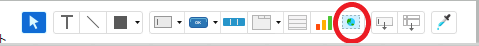
すると上部にいくつかのアイコンがあるので赤い丸で囲まれたアイコンを選択しましょう
レイアウト上に設置をしてみましょう<

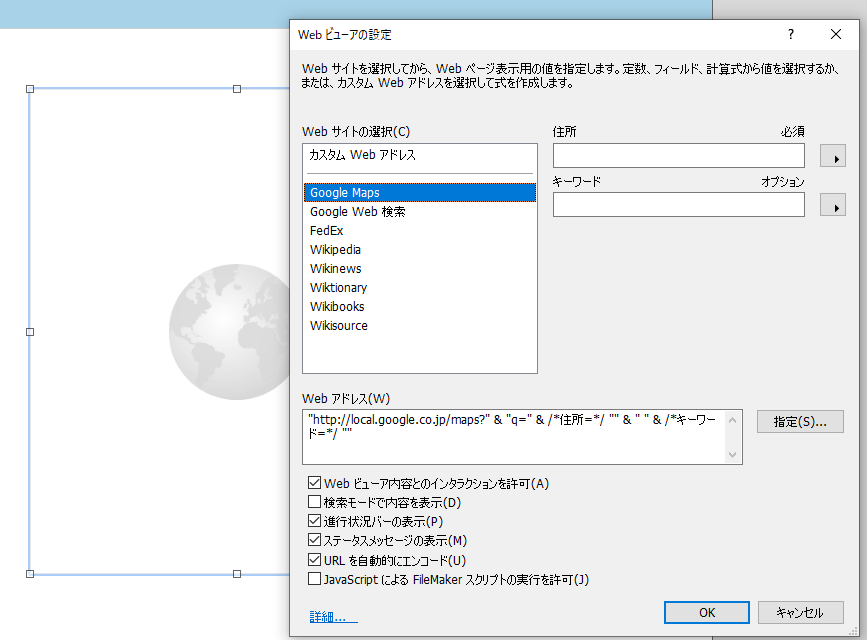
設置するとダイアログが出てきてWebアドレスのところに
初期値で何か入っていると思います。
これはGoogleマップのURLでこのままOKを押すと現在地のGoogleマップが表示されるようになっています。
では、このWebアドレスを編集しHTMLファイルを読み込めるようにしていきたいと思います。
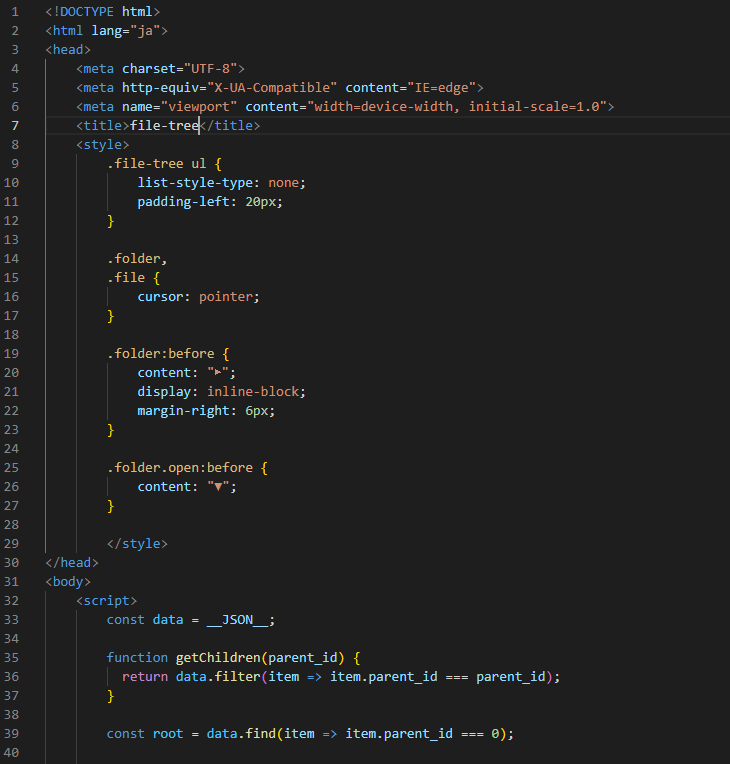
まずはHTMLファイルを作成していきましょう
5.HTMLファイルの作成
今回はWebビューアを解説していますので
HTMLの書き方などの解説は致しません。

本来であればCSSやJavaScriptはファイルを分けることが多いのですが今回は
HTMLファイルの中にCSS、JavaScriptを記載しています。
では、HTMLファイルを読み取りWEBビューアに表示していきましょう
6.HTMLファイルの読み込み
ではWEBビューアを表示するためのスクリプトを作成していきましょう。
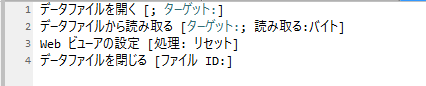
使用するスクリプトステップは以下になります

では一つずつ設定していきましょう
まずは【データファイルを開く】から設定していきましょう
ソースファイルを先ほど作成したHTMLファイルを選択してください
次にターゲットを変数$FileIDに設定しましょう。
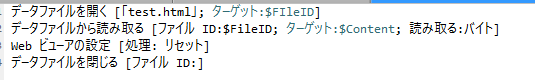
次のスクリプトステップ、【データファイルから読み取る】を設定していきます。
ファイルIDを先ほどの変数$FileIDを設定します。
ターゲットを変数$Contentに設定します。
設定をすると以下のようになります。

では次にWebビューアの設定をしていきます。
その前に最初に設置したWebビューアに名前を付けていきたいと思います。
なぜ名前をつけるのかというとFileMakerには設置した
フィールドやポータルといったものをオブジェクトといいます。
Webビューアもその中の一つで名前を付けることによりスクリプトステップより直接
そのオブジェクトを指定することができるからです
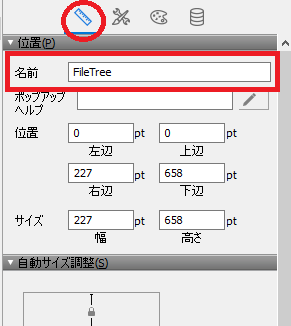
名前の付け方はレイアウトモードに変更しWebビューアオブジェクトを選択します。
右にあるメニューの位置を選択し名前をFileTreeにします。

名前を付けることができたらスクリプトステップを設定していきましょう
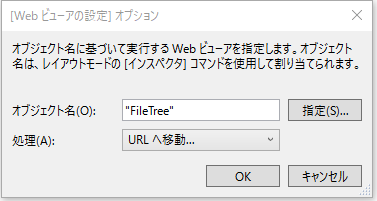
オブジェクト名を先ほどつけた名前を設定し処理をURLへ移動に変更します。

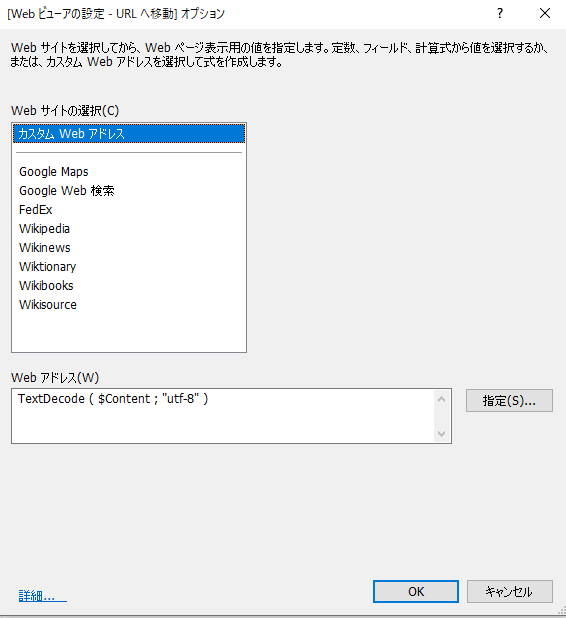
変更するとWebビューアを設置した時と同じダイアログが出るので
Webアドレスを【データファイルから読み取る】で取得した変数$Content
を入れていきます
しかし、そのまま変数を入れても表示はされないので少し設定を追加していきます。
TextDecode ( $Content ; “utf-8” )というふうに入力しましょう
これはデコードといって、コンピューターがエンコードされた情報を元の形式に戻す
処理のことです
では、エンコードとはと疑問が出ると思います。
エンコードとは、情報をコンピューターが扱える形式に変換することです
なので現在変数$Contentはエンコードされている状態なので
デコードし人間が読めるように変換しているということです。

最後にファイルを開きっぱなしにしているといけないので
スクリプトステップ【データファイルを閉じる】を設定していきます。
これは最初に取得した変数$FileIDを設定すれば完了です。
これでスクリプトの設定が完了したので実際に動かしてみましょう

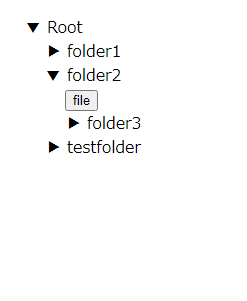
するとWebビューアにHTMLファイルで作成したUIが表示されました。
ではここから実際に使用できるように修正していきます。
7.JavaScriptの設定
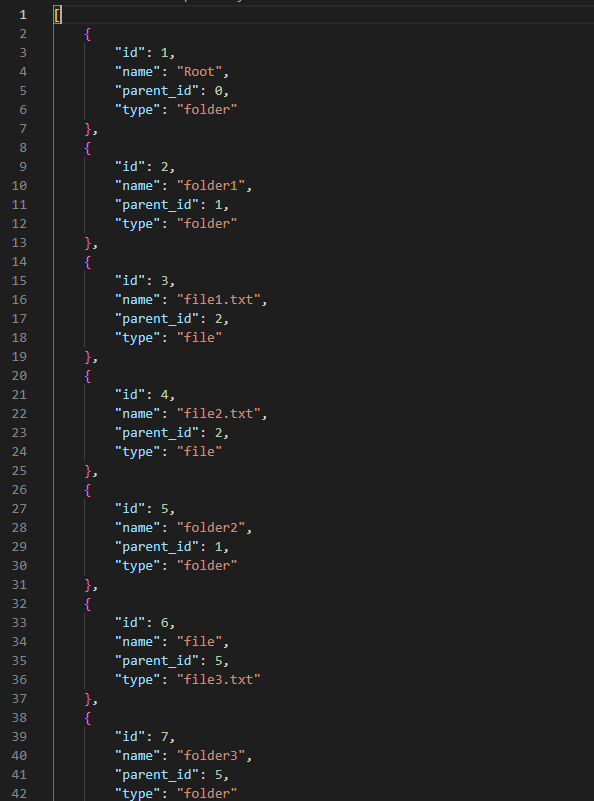
現在このUIは以下のようなJSONデータでできています。

JSONについてはこちらで解説しています。
このJSONのやり取りをするためにJavaScriptを使用します。
どのようにやり取りをするのかを解説していきます。
FileMakerからJavaScriptへ
FileMakerからJavaScriptにJSONデータを渡すにはスクリプトステップ
【WebビューアでJavaScriptを実行】を使用します。
これを使用することでJavaScript側の関数を実行することができます。
JavaScriptからFileMakerへ
JavaScriptからFileMakerからスクリプトを動かすには
FileMaker.PerformScriptもしくはFileMaker.PerformScriptWithOptionの関数を使用します。
今回はJavaScriptについては詳しく解説はしないですが
関数はFileMakerでいうスクリプトのようなものです。
そしてこの2つの関数はFileMakerのスクリプトを動かすための関数になります。
この関数の使い方は
FileMaker.PerformScriptWithOption(“FIleMakerのスクリプト名”, “引数”, “オプション”)
となっておりオプションはFileMaker.PerformScript()にはありませんが
使い方はFileMaker.PerformScriptWithOptionと同じです。
このようにFileMakerとJavaScriptを連携することにより
FileMakerとJavaScriptのデータを相互的にやり取りすることができます。
それによりFileMakerで作成したレコードをJSONに変換し
JavaScriptに送ることでUIを動的に動くように作成ができます。
まとめ
FileMakerとJavaScriptを連携することで
FileMakerの可能性がまだまだ広がっていきます。
今回はUIの作成でしたがFileMakerが苦手とする計算をJavaScriptですることにより
処理が早くすることやFileMakerだと見ずらい一覧表示が作成できます。
また、すまいる顔では様々なAPIの連携も行っており、
「APIの連携が難しい」「Claris FileMakerでもっと効率的な作業がしたい!」
などなど、APIや効率的な作業でお困りのことがございましたら、一度ご相談下さい!