FileMakerを使用していると、もう少しこんな機能があればと思うことがあると思います。
例えば
・エクセルのような表計算機能
・画像の編集
・グラフの描画
挙げていけばたくさんあるかと思います。
そこで今回は、FileMakerの機能であるWebViewerを使用した拡張機能を開発してみました!
また、すまいる顔では、
ITシステムを使って、合理的な経営を実現することをコンセプトに、
専任SEによる無料相談を実施しています。
FileMakerにご興味をお持ちの方は、まずは下記よりお気軽にご相談ください。
↓デモ動画はこちら
また、記事の最後にサンプルファイルをご用意しております。
ご興味のある方は、お気軽にダウンロードしてみてください。
目次
FileMaker(ファイルメーカー)とは?

Appleの子会社である、Claris International Inc.が開発した、
管理システムデータベースやビジネスアプリケーションを簡単に作成することができる、
ノーコード/ローコード開発プラットフォームです。
ビジネスプロセスを効率化するための様々な機能が備わっており、
セキュリティやデータ管理にも配慮されているので、
企業での利用にも適しています。
また、FileMakerは高いカスタマイズ性を備えているため、
開発できるアプリは、プロジェクト管理ツールや契約書を管理するためのアプリなど、
多岐にわたり、簡単な操作で高度なアプリケーションを開発できます。
下記の記事では、FileMakerで開発したシステムの事例インタビューを紹介しています。
WebViewerとは?
機能
WebViewerとは、FileMaker ProのレイアウトにWeb ページを直接表示する機能のことです。
例えば、Google Mapを画面上に任意の位置で表示したり、
Wikipediaを任意の文字で表示したりすることができます。
HTML,CSS
WebViewerは、公開されているWebページを表示させるだけではなく、
データスキームを使用すれば、
自分で作成し公開されていないWebページを表示することも可能です。
それにはHTMLを使用します
HTMLはマークアップ言語の一つでWebページを作るのに使用されます。
しかし、HTMLだけだと綺麗な見た目のものが作成できないので
スタイル言語のCSSというものも使用します。
JavaScript
HTMLとCSSだけでも良いページが作成できますが、
もっと便利なものを作成しようとすると、JavaScriptが必要不可欠になります。
JavaScriptは、プログラミング言語で画面の動きをつけたり、
計算をしたり、様々なことができます。
FileMaker 19以降
さらに、FileMakerのバージョン19以降ではFileMakerとJavaScriptの連携ができるようになり、
バージョン18まではできなかったFileMakerからWebViewerへ、
WebViewerからFileMakerへとデータの受け渡しができるようになりました。
これにより、WebViewerで出来ることが格段に増え、
今では様々な機能が開発されています。
今回は、このWebViewerを使用し、画像の編集ができる機能を紹介いたします。
画像編集機能
今回開発したのが、画像の編集ができる機能です。
JavaScriptにはたくさんのライブラリがあるのも特徴で、
様々な便利な機能が少しの開発で完成するようになっています。
また、弊社で開発しているFASTも同じような仕組みを使用しています。
今回使用するのは、TOAST UIというライブラリです。
以下のURLを参考にしました。
https://ui.toast.com/tui-editor
FAST(ファスト)とは?

販売管理、顧客管理、案件管理などの 総合経営管理システムです。
お客さまの業種、仕事内容、働き方にあわせてすぐに使え、
どなたでも簡単に使える業務システムです。
Claris FileMakerをベースに開発されたシステムなので、
どんなシステムも自由に機能追加することが可能です。
FASTについて、下記の記事で詳しく紹介をしています。
また、FASTは3ヶ月カスタマイズし放題なことが大きな特徴です。
実際にシステムを使用してみた後に、
修正や変更を加えて調整し、
より自社に適したシステムへと磨き上げることができます。
経営管理システムの導入やリニューアルについてお悩みの方は、
まずはお気軽にご相談ください。
FASTにご興味をお持ちの方は、下記より資料請求を承っております。
実際の操作を確認
ファイル
では、今回作成したファイルがどのような動きをするのか、確認していきたいと思います。
今回のファイルはこちらからダウンロードできます。
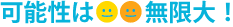
まずはファイルを開きます。
開くと、画像の編集ができる画面が出てきます。
デフォルトで弊社のマスコットキャラが表示されています。
このデフォルトは、表示しないようにしたり、任意の画像に変更することも可能です。

画像を挿入
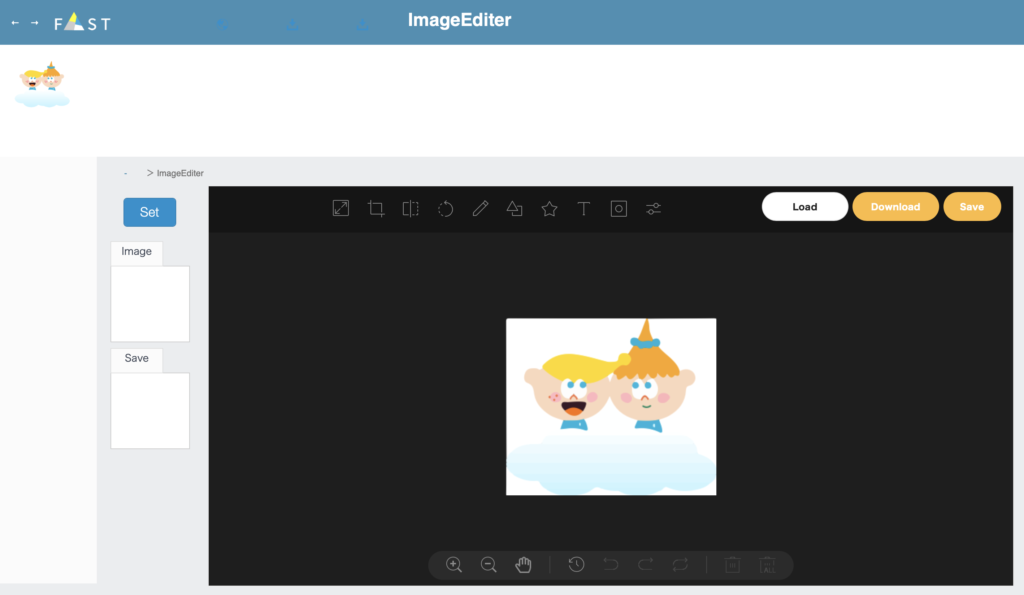
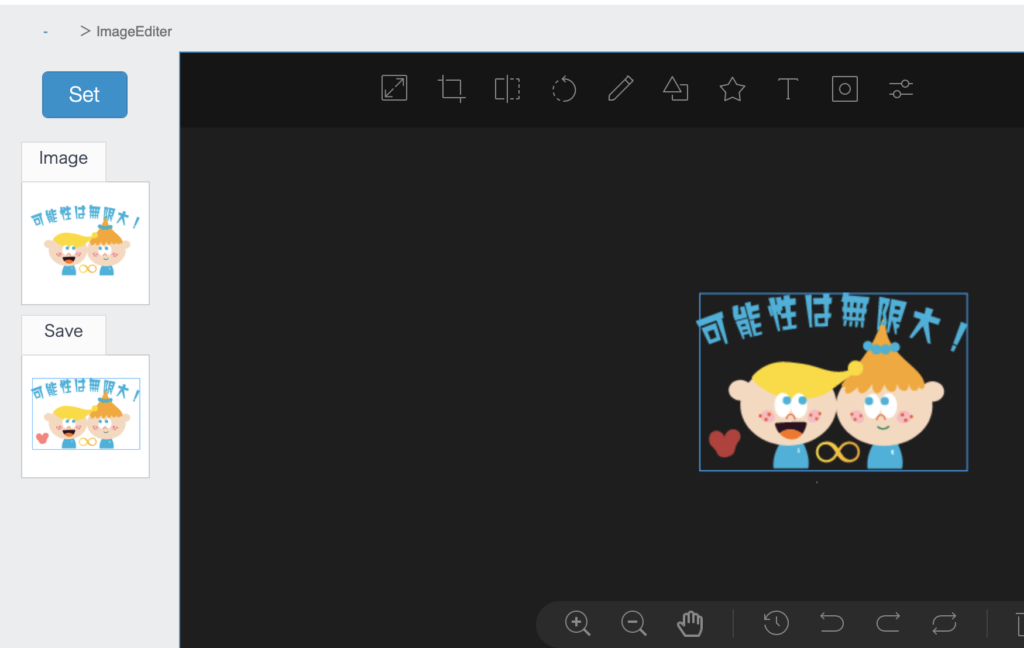
画面の左側に
Setのボタンと、
Imageのフィールド、
Saveのフィールドがあります。
Imageに画像を挿入し、Setを押すことで、画像の編集ができるようになっています。

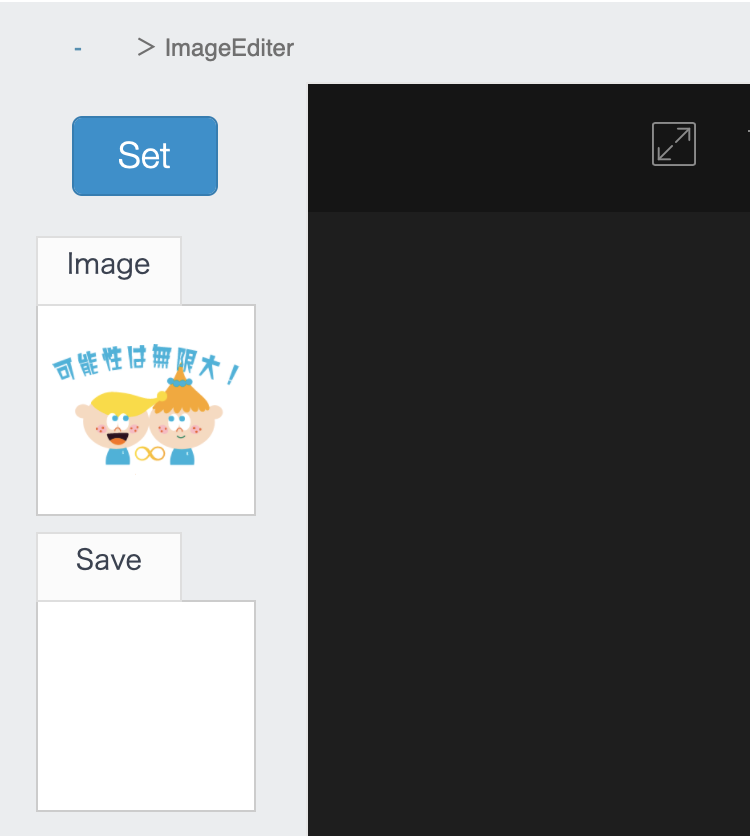
画像が切り替わりました。

では、挿入ができましたので簡単な機能を見ていきましょう。

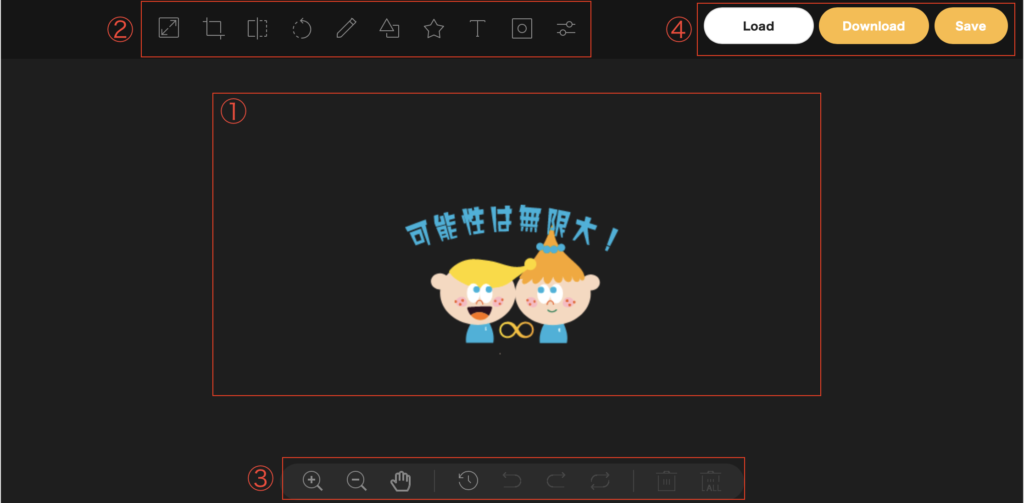
大まかに分けると、下記の四つのエリアに分かれています。
①画像編集をおこなうエリア
②画像自体を拡大したり縮小、トリミング、ペンを選択したりできるエリア
③拡大したり、図形などを移動、戻る、進むボタンエリア
④保存したり他の画像を挿入できるエリア
実際にどのような機能があるかは、以下で紹介するデモ動画を確認していただくとわかりやすいです。
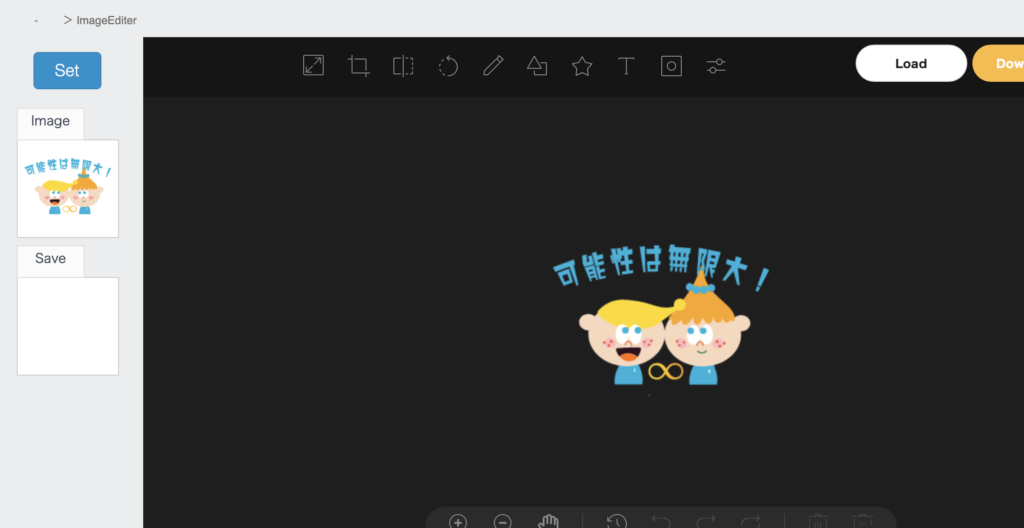
画像の保存
画像の保存は、④の中にあるSaveボタンを押すことで、
編集した画像をSaveフィールドに挿入することができます。

これで、画像の保存ができました。
実際の動作は、下記のデモ動画でご確認いただけます。
まとめ
WebViewerを使用すれば様々な機能を実装することができます。
例えばFASTでグラフを描画し売上を視覚的にわかりやすいように実装することも可能です。
今回のファイルはこちらからダウンロードできます。
また、すまいる顔では、Claris FileMakerで様々なAPI連携もしております。
「APIの連携が難しい…」
「Claris FileMakerでもっと効率的な作業がしたい…」
などなど、システムでお困りごとがございましたら
ぜひ一度ご相談下さい!